Project Portfolio Site
This was my first time doing any web development, and as a result, there was a lot to learn, and the following documentation could probably help out beginners a good deal. As I do not have the best understanding of html, css, and javascript, this documentation will focus more so on my VSCode setup and deployment of the site. The work done here will underpin the documentation of my future projects as well. Google Sites had mostly been what I used for documentation in engineering classes, but after using mkdocs with markdown during Fab Academy, I decided to build this site to make my own themes, store my documentation in GitHub, and have an actual domain name. Although I have no intention of doing much more work with front end development, this was quite educational.
Helpful Videos
VSCode Setup
Using VSCode for software development is quite nice as it is a very clean text editor with many powerful extensions that give it the same if not greater performance than an IDE. Some of the extensions I used for web development are HTML CSS Support, Live Sass Compiler, and Live Server.
Live Sass Compiler
The html and css video in the helpful videos section used scss files instead of css files for allowing the nesting of css, making it more readable and convenient. This extention makes everything a whole lot more convenient by constantly compiling the scss to css to be used. It can be activated by hitting the watch sass button in the bottom right.
Live Server
The live server extention is key for any sort of web development as it auto updates the site displayed on the local server, allowing developers to see changes instantly. It can be activated by hitting the Go Live button in the bottom right.
Emmet Tab
One issue I ran into was that the emmet tab for my VSCode was disabled, which made things more inconvenient without the auto complete of just the exclamation mark to the full html structure. To enable it, go to settings and search emmet and check the Emmet: Trigger Expandion on Tab box.

Deploying the Site
Using the Default GitHub Pages Domain
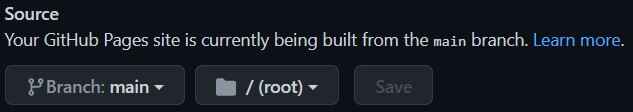
I started out doing this as a test before moving to a custom domain. Firstly make sure there is an index.html file in the root directory for the home page. Then go to settings > Pages and configure the source to the root directory of the main branch. After saving, the site was running.

Using a Custom Domain
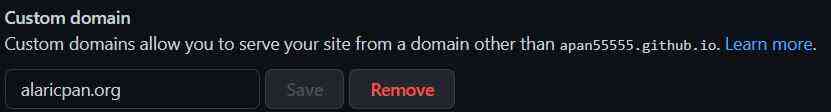
After buying a domain on a site like GoDaddy, GitHub Pages must be configured to use it. GitHub provides some instruction for how to do so. First type the domain name in the custom domain section of GitHub Pages and save it, which will create a commit with a CNAME file with the domain name. To later make more pushes to the repo, a pull will first have to be made after this.

After that, the following IP addresses must be added to the DNS manager of the domain in GoDaddy in order for it to link with GitHub Pages:
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153
With that the site should be deployed although it may take a while to update.